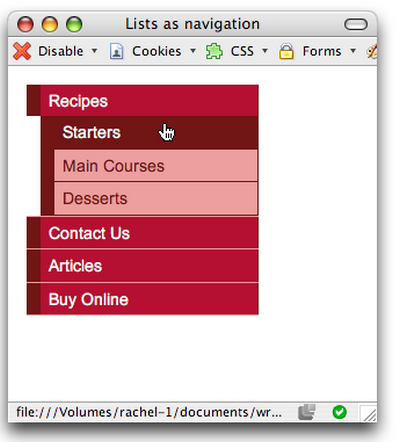
大家好,今天给大家讲解一下网页导航栏的制作方法。比如这个网页上的菜单是一个超链接,点击后颜色会发生变化。下面我们开始制作吧。
新建一个 HTML 文件,在 title 中写上“我的导航”。在 body 中创建一个框,使用类选择器。我们还需要使用 ul 无序列表,与 li 标签搭配使用。在 li 标签中写上菜单项,例如 Home。
我们保存后浏览一下,会发现它们前面多了一个点,这就是无序列表的作用,那我们来看看有序列表ol和它有什么区别,我们发现那个点变成了数字,我们继续把ol改成ul。
现在的问题是如何去掉前面的点,所以我们需要写一个样式表。我们将list-style设置为none,将margin和padding设置为0。我们看看有什么变化。注意,前面的点没有了。
现在设置一下框的高度和背景,我们可以看到导航栏的背景已经出现了。接下来,为li标签编写样式表,并给它设置宽度为120像素。试试看,将文字居中。要将菜单放在导航栏上,我们需要使用float,并将其设置为left。我们再看一下。这时,我们发现一个菜单项溢出了,所以我们将宽度重新设置为130px。OK,现在成功了。

但是现在又出现了一个问题,文字完全贴在了边缘上。那我们可以设置一个padding-top=10px试试。字体换成微软雅黑,使用font-family;现在看起来差不多了。
这个网页中,菜单项的颜色会随着鼠标移到上面而改变。超链接需要用到a标签。我们来写一下吧。
a标签需要使用href,我们来试试看,发现“首页”两个单词变了,有下划线,所以需要再修改一下。
我们来定义一下a标签,由于是行内元素,所以要先将其转换为块级元素。要去掉下划线,我们需要使用text-decoration属性,设置为none,颜色设置为黑色。当鼠标移到上面时,我们使用hover来设置一个颜色,我们将其设置为红色。现在我们可以看到效果已经实现了。
今天的课程就到这里,有兴趣的同学可以去尝试一下,下次见。